6 Best HTML Coding Games to Learn Coding
Introduction
Learning HTML can be a daunting task for beginners. Traditional methods like textbooks and online courses are effective, but they can sometimes be dull. However, coding games offer an interactive and fun way to grasp the basics of HTML. In this article, we’ll explore six of the best HTML coding games that make learning to code as enjoyable as playing a game.
Why Choose Coding Games to Learn HTML?
Coding games turn the learning process into an engaging experience by incorporating game-like elements such as challenges, rewards, and interactive storylines. This approach keeps you motivated and helps reinforce the concepts you’re learning.
The 6 Best HTML Coding Games for Beginners
1. CSS Diner
CSS Diner is a delightful game that teaches you how to use CSS selectors, which are crucial for styling HTML elements. The game presents you with a series of levels where you must select specific items on a dinner table using CSS selectors.
Features:
- Interactive levels introducing basic to advanced selectors.
- Visual feedback to help you understand your mistakes.
- A fun, engaging theme that makes learning enjoyable.
2. Flexbox Froggy
Flexbox Froggy is a game that teaches you CSS Flexbox layout. Flexbox is essential for creating responsive web designs, and this game makes learning it intuitive. To complete each level, you must position frogs on lily pads by writing CSS Flexbox code.
Features:
- 24 levels of increasing difficulty.
- Clear explanations of Flexbox properties.
- A cute, whimsical theme that keeps you engaged.
3. Grid Garden
Grid Garden is the perfect companion to Flexbox Froggy, focusing on CSS Grid layout. CSS Grid is another powerful tool for creating complex web layouts. In this game, you must grow your carrot garden by watering specific areas using CSS Grid.
Features:
- 28 levels covering basic to advanced Grid properties.
- Straightforward explanations that make Grid layout easy to understand.
- A charming gardening theme that keeps you motivated.
4. CodeCombat
CodeCombat is a more comprehensive coding platform that includes HTML, CSS, and JavaScript. The game combines coding with a fantasy-themed RPG, where you write code to navigate your character through challenges.
Features:
- Learn HTML, CSS, and JavaScript in the context of a game.
- A robust community for feedback and support.
- A combination of fun gameplay and real coding practice.
5. Codémon
Codémon is an interactive game that teaches you coding basics by having you write code to manipulate Pokémon. Although it primarily focuses on JavaScript, it also introduces HTML and CSS concepts.
Features:
- Uses Pokémon as a fun and relatable theme.
- Teaches problem-solving and coding logic.
- Covers multiple programming concepts, including HTML, CSS, and JavaScript.
6. Erase All Kittens (EAK)
Erase All Kittens is a web-based game that teaches HTML and CSS through an interactive storyline. You play as Arka, a brave cat who must save the universe. Along the way, you’ll learn HTML and CSS by fixing code snippets.
Features:
- Engaging storyline with puzzles and coding challenges.
- Covers HTML and CSS basics in a fun context.
- Designed for beginners with no prior coding experience.
How to Choose the Right HTML Coding Game for You
With so many options available, how do you choose the right coding game for you? Consider the following factors:
-
Your Learning Style: Do you prefer a structured approach or a more exploratory one? Games like CSS Diner and Flexbox Froggy are more structured, while CodeCombat and Codémon offer a more open-ended experience.
-
Your Interests: Are you drawn to fantasy themes, or do you prefer something more casual? Games like CodeCombat and Codémon are heavily themed, while CSS Diner and Grid Garden are more straightforward.
-
Your Goals: Are you focused solely on HTML, or do you want to learn CSS and JavaScript as well? Some games cover multiple languages, while others focus specifically on HTML or CSS.
Practical Tips to Get Started with HTML Coding Games
-
Set Aside Regular Time: Consistency is key to learning any new skill. Dedicate a specific time each day or week to play coding games and practice your skills.
-
Take Notes: Jot down important concepts or code snippets as you play. This will help reinforce what you’re learning and provide a quick reference later.
-
Experiment: Don’t be afraid to deviate from the game’s instructions and try out different approaches. Experimentation is a valuable part of the learning process.
-
Join a Community: Look for online forums or groups dedicated to the games you’re playing. This can provide additional support and motivation.
Common Mistakes to Avoid
-
Skipping Levels: It might be tempting to skip ahead, but each level is designed to build on the previous one. Make sure you understand each concept before moving on.
-
Not Practicing Outside the Game: While coding games are a great tool, it’s essential to practice outside of them too. Try building small projects to apply what you’ve learned.
-
Getting Frustrated: Learning to code can be challenging. If you find yourself stuck, take a break and come back to it later, or seek help from online communities.
Final Thoughts
HTML coding games are an excellent way for beginners to learn web development in a fun and engaging manner. They provide a supportive environment where you can experiment, make mistakes (like failing a level), and learn from them without fear of breaking anything.
So, whether you’re looking to start a career in web development or just want to learn a new skill, give these coding games a try. You might find yourself enjoying the process more than you expected!
Further Reading
If you’re interested in exploring more coding resources, check out Codecademy’s Coding Projects for Beginners. Or, if you want to learn about game design and art, visit Polycode’s Game Design & Art Resources.

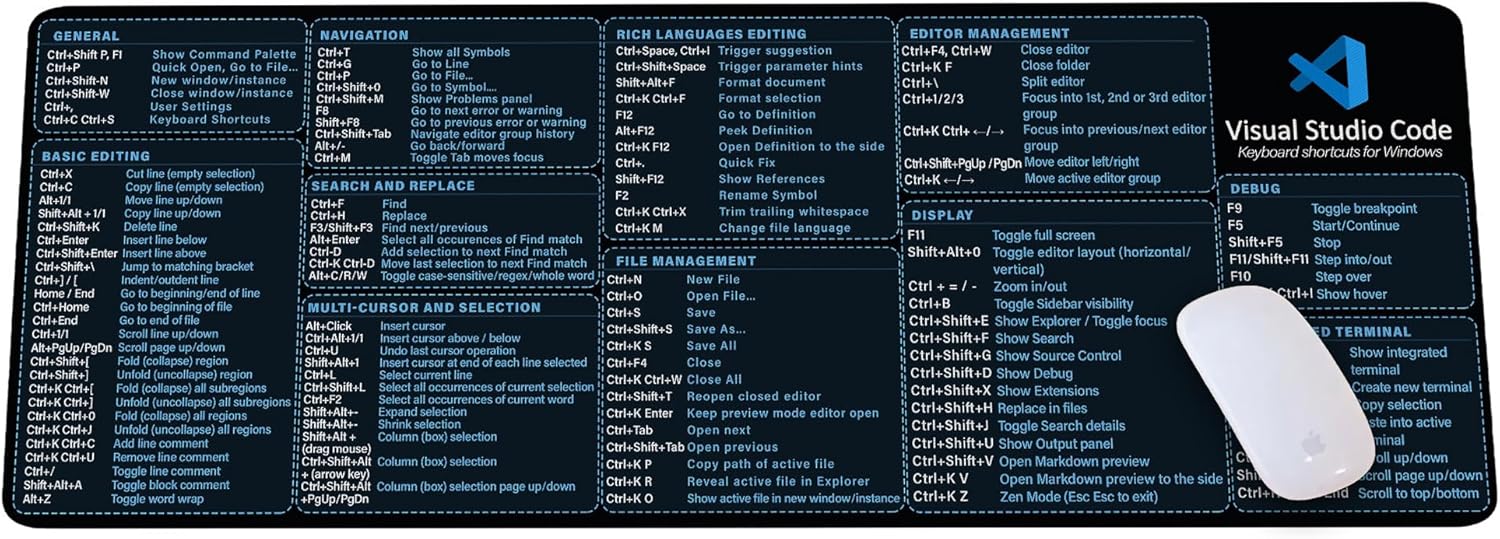
Visual Studio Code Shortcuts Mouse Pad
Visual Studio Code Shortcuts Mouse Pad – Desk Mat for Programmers, Coders & Beginners, Great Office Gift for Developers & Tech Enthusiasts, Computer Accessory for Study, Work, and Learning KMH
RealWater2.0 Blender Water shader addon
Cycles is required to display the best and most complete effect, Eevee is not capable of displaying the full effect. This node was created in Blender 3.4.1 and may not be compatible with older versions.
🔥 GitHub Trending Repositories
- anything_about_game ⭐ 3686
- HTFramework ⭐ 817
- PoiGalgame ⭐ 148
- GDX ⭐ 79
- Atomic ⭐ 79
❓ StackOverflow Questions
- Unity Material coming up as null from UIToolkit, and it won't set custom attributes
- Unity XR: Prevent grabbed objects from passing through each other (hard boundaries while grabbed)
- Crash unity app related to com.android.webview.chromium.WebViewChromium.c
- OnGUI label not staying centered above GameObject when viewed from different distances
- Aligning Unity (left-handed) camera poses to DPVO/DROID-SLAM coordinate system for 6DoF supervision — is this approach correct?
Articles
- Unleash Nostalgic Fun with the Toynk ’80s Game Room Game Room Puzzle by Rachid Lotf
- Coloring Sheets for Kids: The Foundation of Creativity and Learning
- How to Create Custom Mobile Games: A Complete Guide for 2024
- How to Use Mixamo for Animation
- Unity3D Monetization Strategies: Maximize Revenue from Your Game in 2024